web安全
检测点
开发板评测
磁盘已满
自述
pgbackrest
mapreduce
医学统计学
svn
界面设计
string
树莓派
Java项目
android入门
因果AI
tryAcquire
PMD
bypassav
TabBar
Dynamics365 CRM
nextjs
2024/5/6 2:35:37NextJS开发:Prisma数据库多表关联查询,使用include替代left join
Prisma中的多表关联查询实例
1、schema.prisma中定义模型
model Account {map("account")accountId Int id default(autoincrement()) map("account_id")nickName String? db.VarChar(32) map("nick_name")pwd …
Next.js报错之 Error: connect ECONNREFUSED 127.0.0.1:80 【接口代理】
Error: connect ECONNREFUSED 127.0.0.1:80 报错的完整代码
import React from react;
import PropTypes from prop-types;
import axios from axios;const Index props > {return <div>Index</div>;
};Index.propTypes {};Index.getInitialProps async () …
NextJS开发:解决React Hook useEffect has a missing dependency
NextJS编译出现如下错误,原因是在使用useEffect时,当我们将函数的声明放在useEffect函数外面时 或者使用useState定义的历史变量,会报警告
Warning: React Hook useEffect has a missing dependency解决方法:
1、逐个添加注释忽略警告
useEffect(() &…
nextjs13如何进行服务端渲染?
目录
一、创建一个新项目
二、动态获取后端数据进行服务端渲染出现的问题
三、nextjs13如何进行服务端渲染 nextjs13是nextjs的一个重大升级,一些原本在next12当中使用的API在nextjs13上使用十分不便。本文将着重介绍在nextjs13及以上版本当中进行服务端渲染的方…
关于 useEffect(() => { handlePostRequest(); }, []);执行2次(已解决)
关于
useEffect(() > {handlePostRequest();
}, []);
执行2次问题. 这个在开发环境出现的时候,关闭下 next.config.js 中的
/** type {import(next).NextConfig} */
const nextConfig {reactStrictMode: false,
}module.exports nextConfig reactStrictMo…
Next.js 的设计理念
Next.js 的设计理念:简洁、强大与高效
Next.js 是一个流行的 React 框架,由 Vercel 公司开发。它的设计理念是简洁、强大和高效,这种理念贯穿于 Next.js 的所有功能中。下面我们将深入探讨这三个设计理念。
简洁
Next.js 的一个核心设计理…
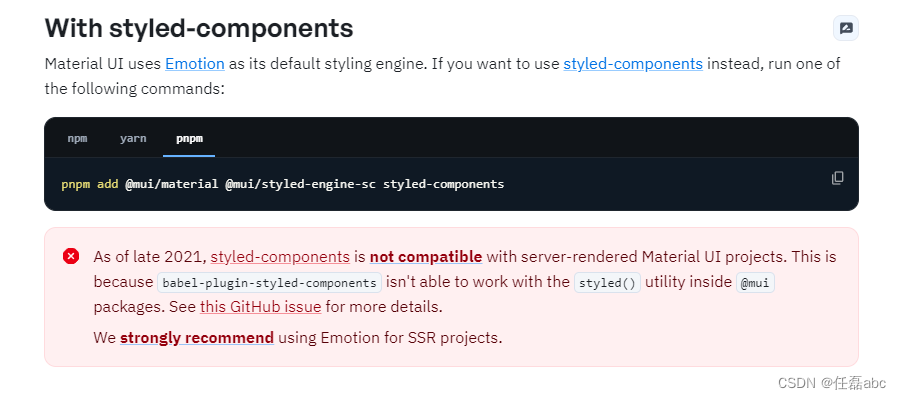
nextjs构建服务端渲染,同时使用Material UI进行项目配置
一、创建一个next项目
使用create-next-app来启动一个新的Next.js应用,它会自动为你设置好一切
运行命令:
npx create-next-applatest
执行结果如下: 启动项目:
pnpm dev
执行结果: 启动成功!
二、安装Mater…
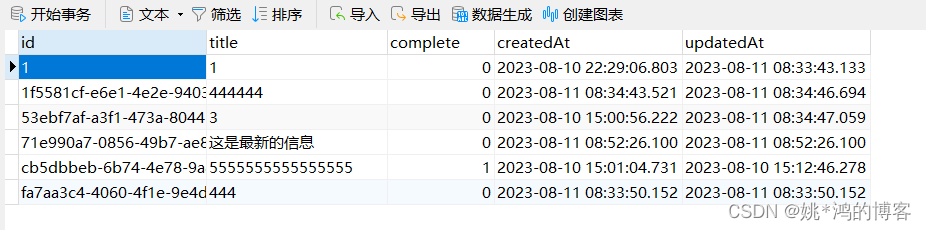
使用next.js编写TodoList(连接了数据库)(提供源码)
准备 安装next可以查看nextjs入门使用_姚*鸿的博客的博客-CSDN博客 安装Prisma可以查看 使用Prisma访问数据库_姚*鸿的博客的博客-CSDN博客 确保你前面两个步骤做完。 再提醒以下记得修改数据库的信息: 源码地址 next-todolist: nextjs的todolist例子 效果演示 开始…
NextJS开发:Prisma开启SQL日志输出
在 Prisma 中打印执行的 SQL 可以通过在 PrismaClient 实例上设置 log 配置参数来实现。具体步骤如下:
在你的Prisma项目根目录中,找到 prisma/schema.prisma 文件在 datasource 块中,找到你正在使用的数据库配置,并添加 provide…
next.js报错点
next.js报错点 1.类型“{ children: ReactNode; }”与类型“IntrinsicAttributes”不具有相同的属性。2. 不能将类型“void[]”分配给类型“ReactNode”?3.useRouter only works in Client Components. Add the "use client" directive at the top of the…
NextJS开发:Prisma数据库事务处理
Prisma是一个开源的ORM库,用于在Node.js和TypeScript中访问数据库。它可以轻松地将数据库模式转换为GraphQL API,并提供查询和变更解析器。Prisma支持多个数据库,包括PostgreSQL,MySQL,SQLite和SQL Server。Prisma使用…
NextJS开发:shadcn/ui中Button组件扩展增加图标
shadcn/ui组件比较灵活,但是功能相比ant之类组件还是缺少太多功能,本文为shadcn/ui为button组件增加图标,加载中动画等效果。
安装Lucide
npm install lucideLucide组件
import { cn } from /lib/utils;
import { icons } from lucide-rea…
NextJS开发:nextjs中使用CkEditor5
NextJS项目中需要使用CkEditor5作为富文本编辑器,按照官网React CkEditor5手册使用出现如下错误:
node_modules/ckeditor/ckeditor5-react/dist/index.js (5:242) eval⨯ ReferenceError: self is not defined还是因为nextjs的服务器端渲染造成的错误&…
Next.js 项目——从入门到入门(Eslint+Prettier)
Next.js官方文档地址
什么是 Next.js
这是一个用于生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能,无需任何配置。
功能ÿ…
nextjs开发 + vercel 部署 ssr ssg
前言
最近想实践下ssr 就打算用nextjs 做一个人博客 , vercel 部署 提供免费域名,来学习实践下ssr ssg nextjs 一个轻量级的react服务端渲染框架 vercel 由 Next.js 的创建者制作 支持nextjs 部署 免费静态网站托管
初始化项目
npx create-next-app p…
Nextjs与tauri进行集成
nextjs在国外比较火的前端框架,结合tauri可以方便进行多端的布署。本文对创建基础的nestjs与tauri如何结合,进行了测试。本文作为记录笔记。(2023/12/26)
准备
本地已安装好rust, node,npm等。
1. Nextjs项目
常规安装nextjs
npx create…
NextJS开发:Image组件的使用及缺陷
Next.js 中的 Image 组件相比于传统的 img 标签有以下几个优点:
懒加载:Image 组件自带懒加载,当页面滚动到 Image 组件所在位置时才会加载图片,从而加快页面的渲染速度。自动优化:Image 组件会自动将图片压缩、转换格…
NextJS 引入 Ant-Design 样式闪烁问题
按照这里给的样例,抽出关键代码即可
步骤:
安装包: npm i ant-design/static-style-extract引入这俩文件
genAntdCss.tsx: 会帮我们生成 ./public/antd.min.css
// src/scripts/genAntdCss.tsximport { extractStyle } from "ant-d…
NextJS开发:封装shadcn/ui中的AlertDialog确认对话框
shadcn/ui很灵活可以方便的自己修改class样式,但是仅仅一个确认删除弹窗,需要拷贝太多代码和导入太多包,重复的代码量太多,不利于代码维护。所以进一步封装以符合项目中使用。
封装cx-alert-dialog.tsx
import {AlertDialog,Ale…
NextJS工程部署到阿里云linux Ecs
nextjs项目有多种部署方式,本文介绍最简单的一种方式,将源码上传到云服务器,编译后使用pm2后台运行nextjs工程。
检查node、npm是否安装
查看npm版本,如果版本较低先升级npm版本
npm -v卸载
yum remove nodejs npm -y安装新版…
FFCreator nextjs中制作方法
yarn add ffcreator --save
api 中 video/create.js
其中特别注意的是,文件路径为绝对路径,且不允许中文名称
import { FFCreatorCenter, FFScene, FFImage, FFCreator, FFVideo, FFText } from ffcreator
const path require(path);
import colors …